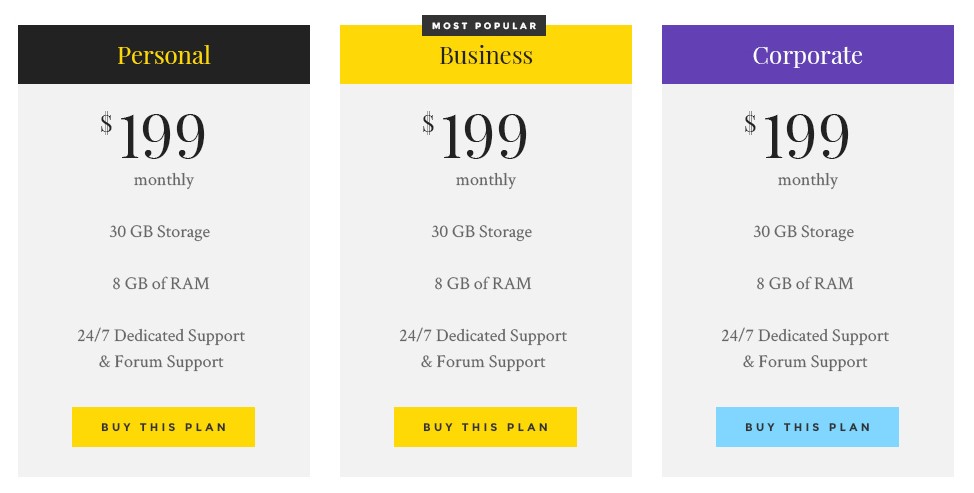
Compare Table
Shortcode structure is appeared as follows
[ct_comparetable table_class="" id=""]
[ct_column column_class="" is_special="" tag_color="" tag_bg="" title_color="" title_bg="" column_size="" title="" currency="" price="" sub_text="" tag=""]
[ct_row]content[/ct_row]
[/ct_column]
[ct_column column_class="" is_special="" tag_color="" tag_bg="" title_color="" title_bg="" column_size="" title="" currency="" price="" sub_text="" tag=""]
[ct_row]content[/ct_row]
[/ct_column]
[ct_column column_class="" is_special="" tag_color="" tag_bg="" title_color="" title_bg="" column_size="" title="" currency="" price="" sub_text="" tag=""]
[ct_row]content[/ct_row]
[/ct_column]
[/ct_comparetable]
The [ct_comparetable ] shortcode has the following variables/options:
- [ct_comparetable]
- class: add Custom CSS class for your table. It helps you to easily customize if you want.
- id: custom ID. If not provided, random ID is generated.
- [ct_column]
-
- class: custom CSS class. Use “recommended” class to turn this column into special one.
- is_special: true/false (1/0) – Make this column “special” (Tag text will appear)
- tag: Tag of this column. Only appear in “special” column.
- tag_bg: background color of tag text (default is #343434).
- tag_color: text color of tag (default is #FFF).
- column_size: select between 2, 3, 4, 6. Total column_size values of all columns should equal to 12.
- title: Title of this column (plan).
- title_color: Text Color of Title
- title_bg: Background Color of Title
- currency: – The Currency of the Price
- price: Enter the price of this Plan here.
- sub_text: Sub-Text of this column.