Smart Content Box

The code have structured as follows
[ct_scb title="" title_link="" layout="" column="" count="" condition="" order="" cats="" tags="" ids="" filter_style="" enable_cat_filter="" heading_style="" heading_color="" heading_bg="" featured="" show_category_tag="" show_meta="" heading_icon="" heading_icon_color="" view_all_text=""]
The [ct_scb] shortcode has the following variables/options
- title– text – heading title of the box. If empty, title is hidden
- title_link – create link from heading title to a page orther
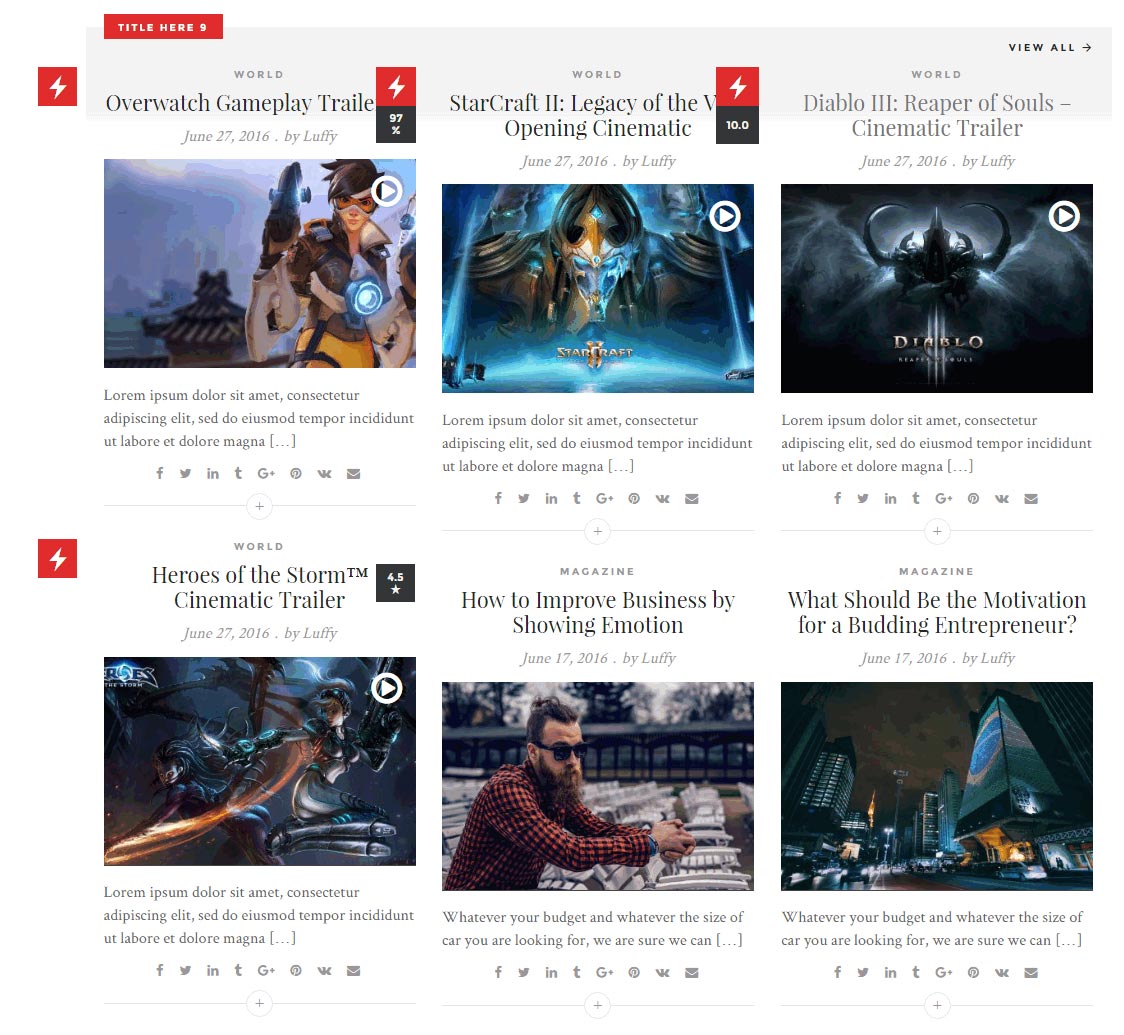
- layout – select – choose one of 9 predefined layouts or possible enter values 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9. Please check here to view all Smart Content Box Layouts
- column– 1 | 2 |3–Set how many columns which be displayed (column only use for layout from layout 4 to layout 7 and layout 9)
- count– number – number of items to query
- condition– select – condition to query items
- latest – order by published date
- view – order by most viewed posts
- like – order by most liked posts
- comment – order by most commented posts
- title – order by title alphabetically
- input – order by input IDs (only available when using ids parameter)
- random – order randomly
- order– select
- asc – Ascending
- desc – Descending
- cats– mix – list of categories (ID) to query items from, separated by a comma. For example: 1, 2, 3
- tags– mix – list of tags to query items from, separated by a comma. For example: tag-1, tag-2, tag-3
- featured– 1/0 – choose yes (1) to only query featured posts (posts having metadata as Featured
- ids– mix – list of post IDs to query, separated by a comma. If this value is not empty, cats, tags and featured are omitted
- filter_style -No | Categories Filter | Carousel. Demo layout here
- enable_cat_filter– 1/0 – Enable the category filter select-box. If this select-box is enabled, items are arranged by category
- heading_style– 1/2 –Enable or disable the background gray gradient. Demo layout here
- heading_color– hexa (with leading #) – Change color of heading text
- heading_bg– hexa (with leading #) – Change color of heading background
- heading_icon– Input an Image URL to display as Icon before the Heading Title
- heading_icon_color–hexa (with leading #) – Change color of heading icon
- show_meta– 1/0 – Show post metadata (author name, published date…)
- show_category_tag– 1/0 – Show category tag
- view_all_text-Set custom title for view all button, leave blank to get default or leave a space to hide it