Frontpage Templates
UrbanNews provides some Frontpage templates to configure special Frontpage (or Home).
- Go to Pages > Add New and enter title name for Page, for example: Homepage.
- Choose “Front Page” in Template. The corresponding metadata will be displayed in the box Page Settings in the left and configure the settings.
Page Layout
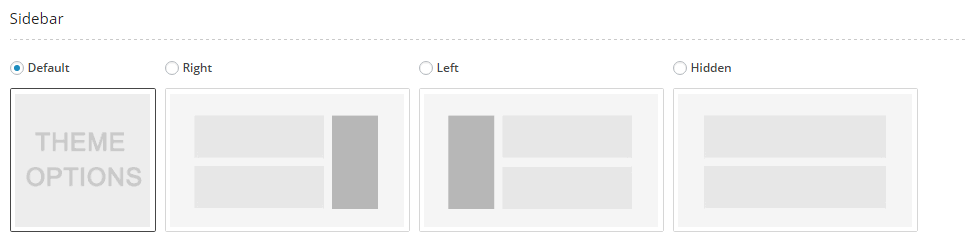
- Sidebar: Select Sidebar. Choose “Default” to use setting in Theme Options or Front Page full-width.

- Page Background: Choose background for this page.
- Background Link: Hyperlink to background image that will override default setting in Theme Options.
Page Content
- Content: there are two options
- This Page Content: Use shortcode to buil page
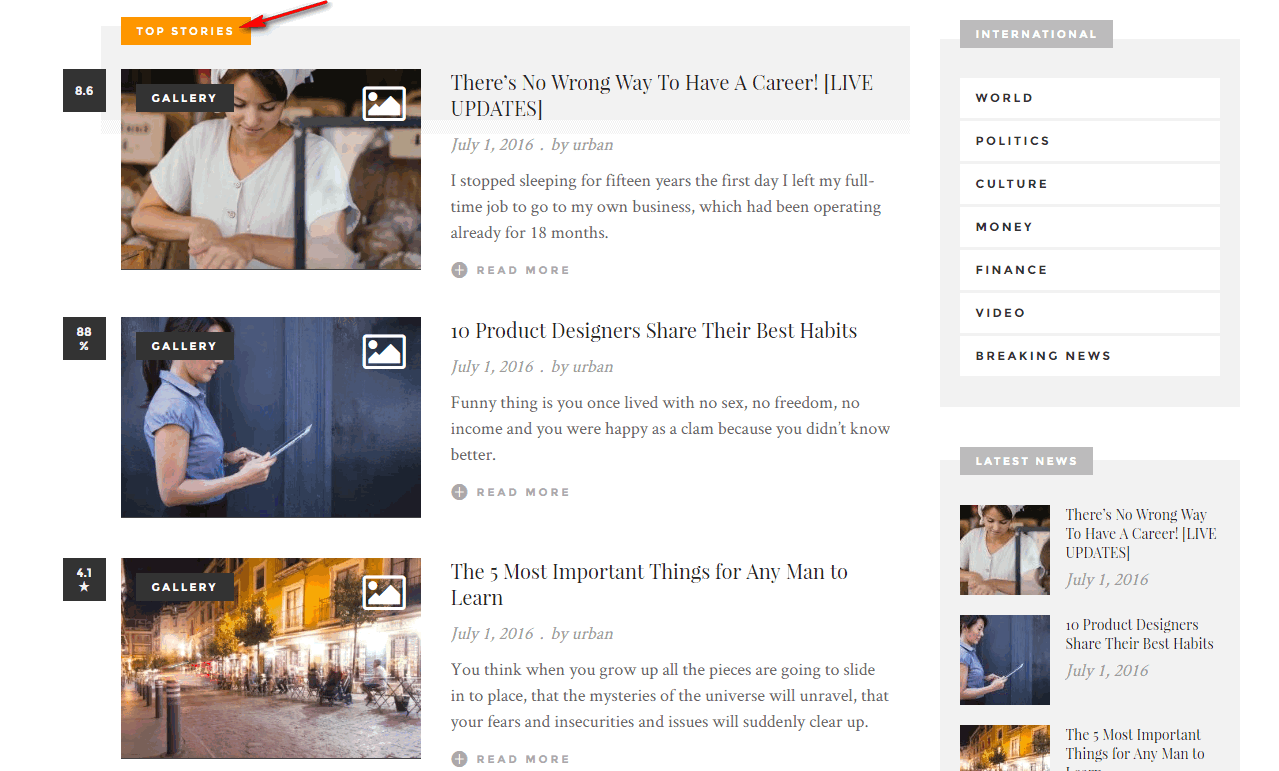
- Blog (Latest Post): Use this page as blog page and include parameters as follows.
- Blog Title: Enter Heading Title for blog page

- Title Link: Enter link to create link from page title
- Blog Title Color: Choose Blog Title Color (Default is #333)
- Blog Title Background: Choose Blog Title Background (Default is Main Color)
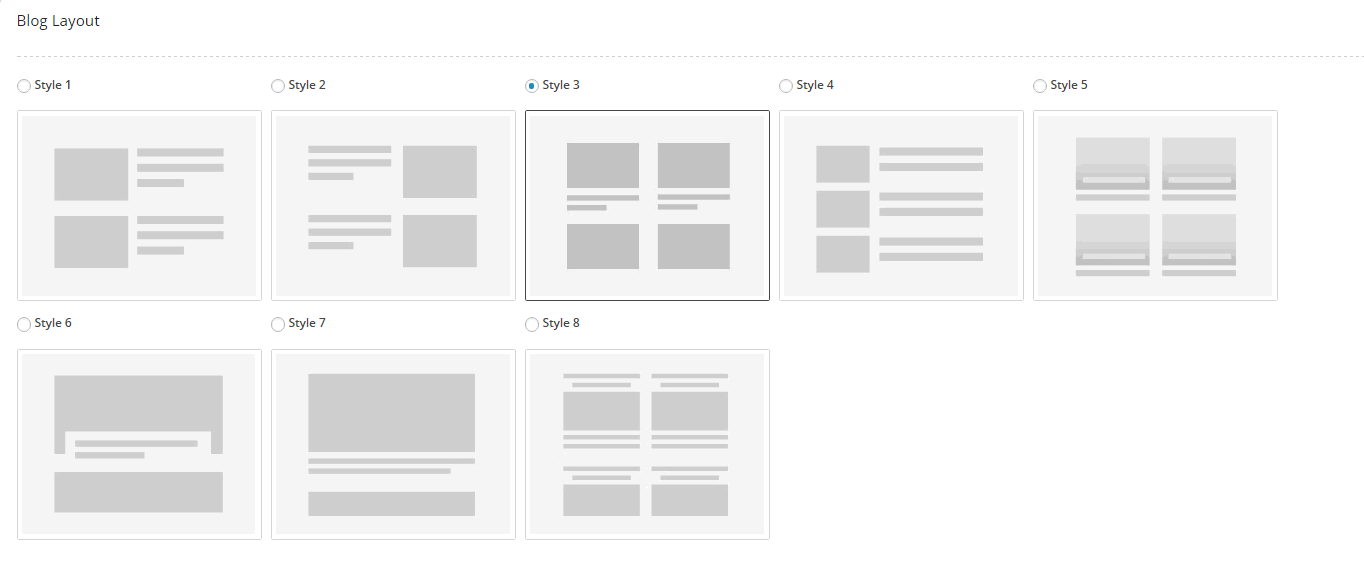
- Blog Layout: Choose default Blog Layout for this page.

- Post Categories: Enter categories IDs or slugs to get posts from, separated by a comma.
- Post Tags: Enter tags to get posts from, separated by a comma.
- Post Ids: Enter post IDs, separated by a comma.If this param is used, other params are ignored.
- Order By: Arrange posts order by Post date or Random.
- Post Count: Number of posts per page. Default value is 10.
- Blog Title: Enter Heading Title for blog page
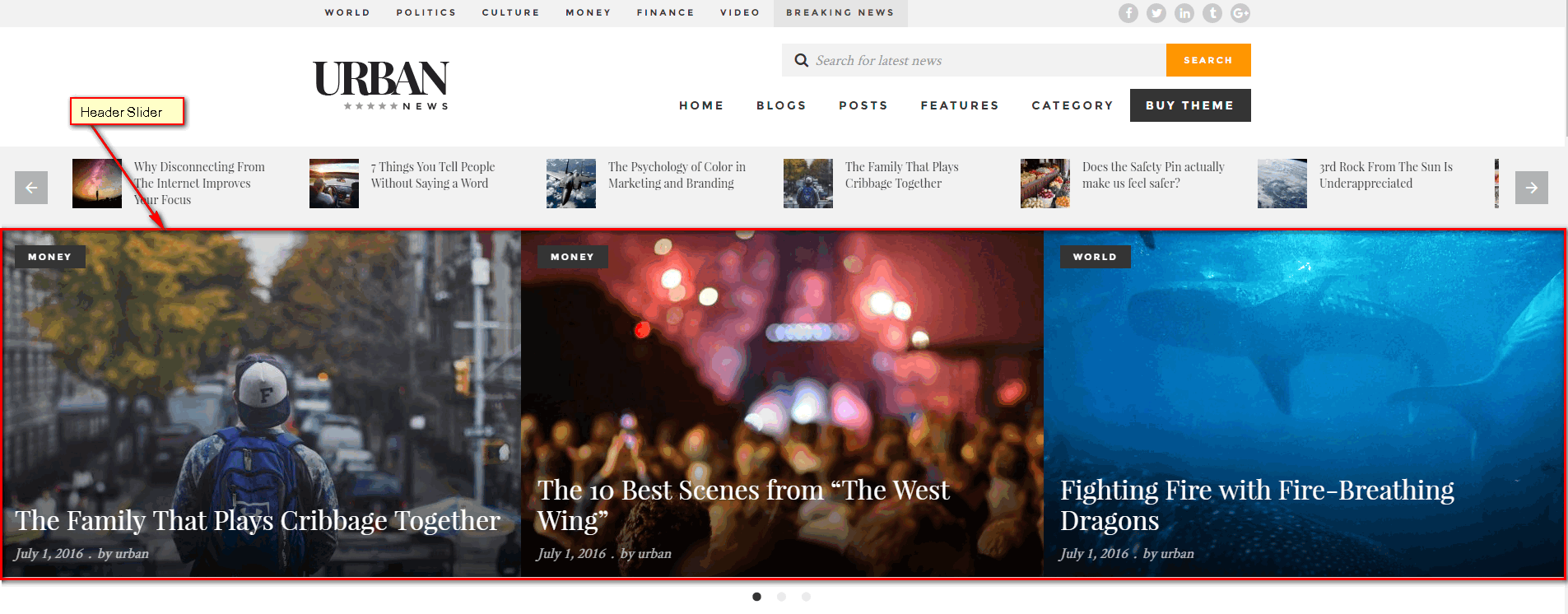
Page Slider

- Slider Settings: Choose Slider Settings for your page including
- None: There is not Slider on Header content
- Smart Post Slider: Use Slider on Header Content with the following configurations below
- Slider padding: Enter padding-top, padding-right, padding-left, padding-bottom for slider.
- Post Shortcode: Choose post shortcode for slider including
- Default: Select “Default” to use settings in Theme Options
- Post Carousel: Display Slider as shortcode Post carousel
- Post Slider: Display Slider as shortcode Post Slider
- Post Grid: Display Slider as shortcode Post Grid with options to display such as style 1, style 2, style 3 in Post Grid Layou
- Slider Style: Select Style for Sliders including:
- Full-width Style

- Boxed Style

- Full-width Style
- Condition: Condition to query items.
- Order: Designates the ascending or descending order.
- Categories: List of categories (ID) to query items from, separated by a comma.
- Tags: List of tags to query items from, separated by a comma. For example: tag-1, tag-2, tag-3.
- IDs: List of post IDs to query, separated by a comma. If this value is not empty, cats, tags and featured are omitted.
- Featured: Get featured posts or not.
- Autoplay: Autoplay or not.
- Speed: The number of (milliseconds) – speed of animation effect in milliseconds. Leave empty or 0 if autoplay is disabled.
- Visible: The number of visible items (items per slide)
- Count: The number of items to query.
- Custom: Create Slider by using shortcodes